Mybatis + js 实现下拉列表二级联动
学习内容:
一、业务需求
实现省份与城市的二级联动
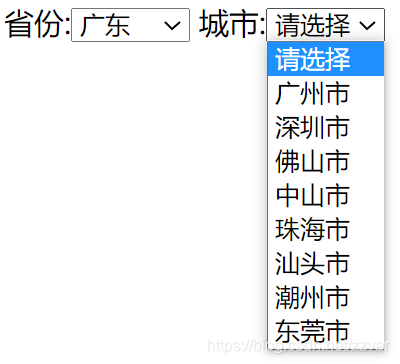
二、实现效果

三、代码实现
1. province_city.jsp
前端界面实现
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><html><head><title>二级联动</title><scriptsrc="/static/jQuery-1.11/jquery-1.11.3.min.js"></script><script>// 页面加载完毕执行$(function(){let $p=$('#p');let $c=$('#c');// 给省份下拉框绑定值改变事件处理函数,当省份下拉框选项改变了,就发送请求获取这个省份对应// 城市数据,拿到数据再使用 DOM 显示在城市下拉框中 $p.change(function(){// 获取被选中省份下拉框的 option 的 value 属性值,即省份 id 值let pid=$(this).val();// 清除旧有子元素(每次改变省份需要清除城市元素,否则城市元素会一直添加) $c.empty();// 请选择也被清除了,所以需要添加回来 $c.append('<option value="-1">请选择</option>');// 判断是否选中了省份if(pid>=1){ $.post('/cities','pid='+ pid,function(data){// 遍历城市数组 data.forEach(function(value){ console.log(value);// 添加下拉元素 $c.append('<option value="'+ value.id+'">'+ value.name+'</option>');});});}});});</script></head><body> 省份:<selectid="p"><optionvalue="-1">请选择</option><!-- 遍历后台传过来的省份集合 --><c:forEachitems="${allProvince}"var="province"><optionvalue="${province.id}">${province.name}</option></c:forEach></select> 城市:<selectid="c"><optionvalue="-1">请选择</option></select></body></html>2. TwoController
后台处理方法
packagecom.yy.homework.web.controller;importcom.yy.homework.domain.City;importcom.yy.homework.domain.Province;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.ResponseBody;importjava.util.List;@ControllerpublicclassTwoController{// 获取省份 JSON 数据@RequestMapping("/provinces")publicStringgetProvinces(Model model){List<Province> allProvince=Province.getAllProvince(); model.addAttribute("allProvince", allProvince);return"forward:/province_city.jsp";}// 获取对应省份的城市 JSON 数据@RequestMapping("/cities")@ResponseBodypublicList<City>getCities(Long pid){returnCity.getCityByProvinceId(pid);}}2. Province
为了让代码少一点,看的更清晰些,我伪造了一些省份数据,真实数据应该是你自己从数据库中查询出来的,封装成集合的形式给 Controller 调用
packagecom.yy.homework.domain;importjava.util.ArrayList;importjava.util.List;publicclassProvince{privateLong id;privateString name;publicProvince(){}publicProvince(Long id,String name){this.id= id;this.name= name;}publicLonggetId(){return id;}publicStringgetName(){return name;}// 获取所有的省份publicstaticList<Province>getAllProvince(){List<Province> provinces=newArrayList<Province>(); provinces.add(newProvince(1L,"湖南")); provinces.add(newProvince(2L,"广东")); provinces.add(newProvince(3L,"湖北"));return provinces;}}3. Province
这里是我伪造的一些城市数据,真实数据应该是你自己根据前台页面传过来的省份 id 从数据库中查询出来的,封装成集合的形式给 Controller 调用,返回前端界面
packagecom.yy.homework.domain;importjava.util.ArrayList;importjava.util.Arrays;importjava.util.List;/** * @program: jQuery-test02 * @ClassName City * @description: * @author: YanYang * @create: 2021-05-28 18:07 **/publicclassCity{privateLong id;privateString name;publicCity(){}publicCity(Long id,String name){this.id= id;this.name= name;}publicLonggetId(){return id;}publicStringgetName(){return name;}publicStringtoString(){return"City [id="+ id+", name="+ name+"]";}/** * 根据省份 id 查询省份中的城市! * @return */publicstaticList<City>getCityByProvinceId(Long pid){List<City> citys=newArrayList<City>();if(pid==1){ citys=Arrays.asList(newCity(11L,"长沙市"),newCity(12L,"株洲市"),newCity(13L,"湘潭市"),newCity(14L,"衡阳市"),newCity(15L,"邵阳市"),newCity(16L,"岳阳市"),newCity(17L,"常德市"),newCity(18L,"张家界市"));}elseif(pid==2){ citys=Arrays.asList(newCity(21L,"广州市"),newCity(22L,"深圳市"),newCity(23L,"佛山市"),newCity(24L,"中山市"),newCity(25L,"珠海市"),newCity(26L,"汕头市"),newCity(27L,"潮州市"),newCity(28L,"东莞市"));}elseif(pid==3){ citys=Arrays.asList(newCity(31L,"孝感市"),newCity(32L,"黄冈市"),newCity(33L,"咸宁市"),newCity(34L,"恩施州"),newCity(35L,"鄂州市"),newCity(36L,"武汉市"),newCity(37L,"荆门市"),newCity(38L,"襄阳市"));}return citys;}}总结:
以上就是用二级联动的代码了,代码仅供参考,欢迎讨论交流。
热门文章
- 兽医资格证考取条件(兽医资格证考取条件要求)
- 天津宠物领养中心地址电话 天津宠物领养中心地址电话号码
- 广州宠物救助领养中心地址在哪里(广州宠物救助站领养宠物)
- Go_error处理及panic、recover使用的正确姿势
- 「1月21日」最高速度20.9M/S,2025年Hysteria每天更新免费机场订阅节点链接
- 【java】兴唐第二十一节(LinkedList和泛型)
- 「2月12日」最高速度21.3M/S,2025年Hysteria每天更新免费机场订阅节点链接
- 宠物疫苗批号查询入口官网(宠物疫苗批号怎么查)
- 「1月8日」最高速度18M/S,2025年Hysteria每天更新免费机场订阅节点链接
- 「3月22日」最高速度18.9M/S,2025年Hysteria每天更新免费机场订阅节点链接